Ces dernières années, le paysage numérique et le web ont beaucoup évolué. 💾
Nous sommes encore nombreux à nous souvenir du minitel, ou encore du bruit du modem lorsque l’on voulait aller sur internet (Nostalgie, quand tu nous tiens !!)
Changement des technologies et des habitudes
Les technologies ont évolué, et notre mode de “consommation” du web aussi ! Aujourd’hui, exit le modem, bonjour le wifi ! Exit nos gros PC et autres iMac,🥹 mais bonjour ordinateurs portables, tablettes numériques et téléphones portables ! En résumé, aujourd’hui, nous consultons le web sur beaucoup de tailles d’écran différentes. 📱
Une adaptation nécessaire
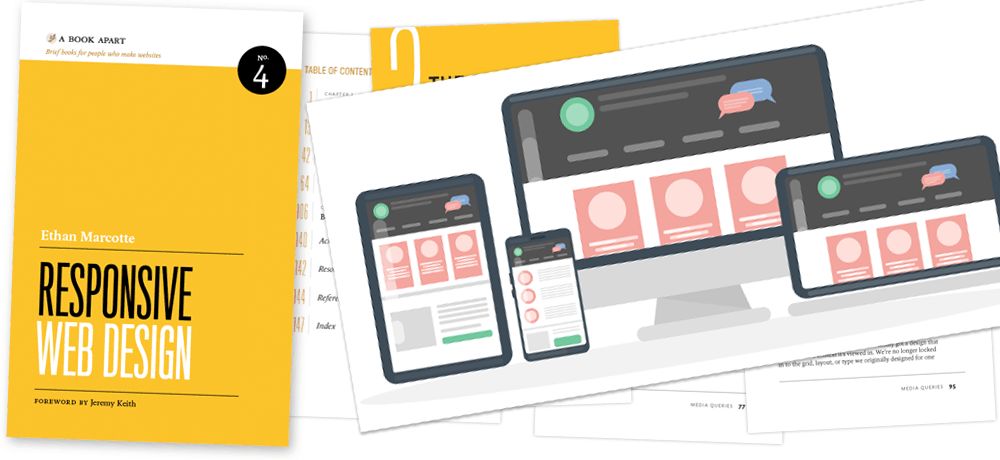
Il a donc fallu, au fil du temps, s’adapter. C’est de là qu’Ethan Marcotte, développeur web et designer américain, a publié en 2010 (et oui, déjà !! ça ne nous rajeunit pas !) un article influent intitulé "Responsive Web Design", dans lequel il introduit et définit le terme "conception web réactive." 💡
Qu'est-ce que le Responsive Web Design?
Le “responsive web design” est donc une approche de conception qui vise à rendre les sites web adaptables à différents dispositifs et tailles d'écrans. L'idée est de créer une expérience utilisateur fluide, quels que soient le type d'appareil utilisé et la résolution de l'écran. Cette approche a depuis été largement adoptée dans le monde du développement web et aujourd’hui, concevoir un site qui n'est pas “responsive” est impensable !
Ressource recommandée
➡️Je vous partage l’ouvrage d’Ethan Marcotte qui m’a beaucoup aidé dans l’apprentissage de cette démarche (édité en 2011), accompagné d'une illustration qui vous permettra de mieux comprendre l'intérêt du RWD.